需求分析
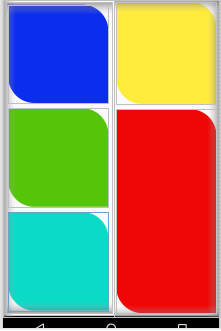
使用LinearLayout实现如下布局,

实施
定义形状
矩形的左下右上设置圆角半径50dp
创建drawable/half_circle_rect.xml
1
2
3
4
5
| <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:topRightRadius="50dp" android:bottomLeftRadius="50dp"/>
</shape>
|
定义布局
分析可得,最外层LinearLayout使用水平方向排列,且宽度比为1:1
左右两侧LinearLayout使用垂直方向排列,宽度比分别为1:1:1与1:2
所有的子元素均有一定外边距,且最外层布局应当有一个内边距
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/half_circle_rect"
android:backgroundTint="#00f"
android:layout_margin="5dp"/>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/half_circle_rect"
android:backgroundTint="#4CAF50"
android:layout_margin="5dp"/>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/half_circle_rect"
android:backgroundTint="#0ff"
android:layout_margin="5dp"/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:orientation="vertical"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/half_circle_rect"
android:backgroundTint="#ff0"
android:layout_margin="5dp"/>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="@drawable/half_circle_rect"
android:backgroundTint="#f00"
android:layout_margin="5dp"/>
</LinearLayout>
</LinearLayout>
|
效果预览

真机运行效果如下,